Nama : Florentino Benedictus
NRP : 5025201222
Tahun : 2024
Kelas : Pemrograman Perangkat Bergerak I
Link Implementasi : GameScreen.kt, GameUiState.kt, GameViewModel.kt
Tugas 11 - ViewModel dan State Pada Compose Dengan Aplikasi Unscramble
Pada tugas ini, digunakan aplikasi awal Unscramble yaitu aplikasi permainan dimana aplikasi akan menampilkan kata yang hurufnya teracak lalu user harus menebak kata yang tersusun atas huruf-huruf tersebut. Jika kata ditebak dengan benar maka user akan mendapat poin dan aplikasi juga memiliki fitur skip untuk mengubah soal. Pengerjaan tugas menggunakan referensi Google Codelab - ViewModel and State in Compose.
1. Inisiasi Proyek
Pertama-tama buka link https://github.com/google-developer-training/basic-android-kotlin-compose-training-unscramble/tree/starter yang merupakan kode awal aplikasi, kemudian download ZIP dari branch starter. Ekstrak file .zip yang telah terdownload, pindahkan isi folder hasil ekstrak ke lokasi yang diinginkan, lalu buka Android Studio.
Klik Open pada bagian kanan atas lalu pilih folder project yang sudah di-extract lalu pilih OK. Kemudian tunggu hingga building model Gradle selesai.
Selanjutnya run aplikasi, maka akan terlihat tampilan awal aplikasi Unscramble. Aplikasi Unscramble memiliki beberapa bug yang perlu diperbaiki dan fitur yang perlu ditambahkan.
2. Menambahkan ViewModel
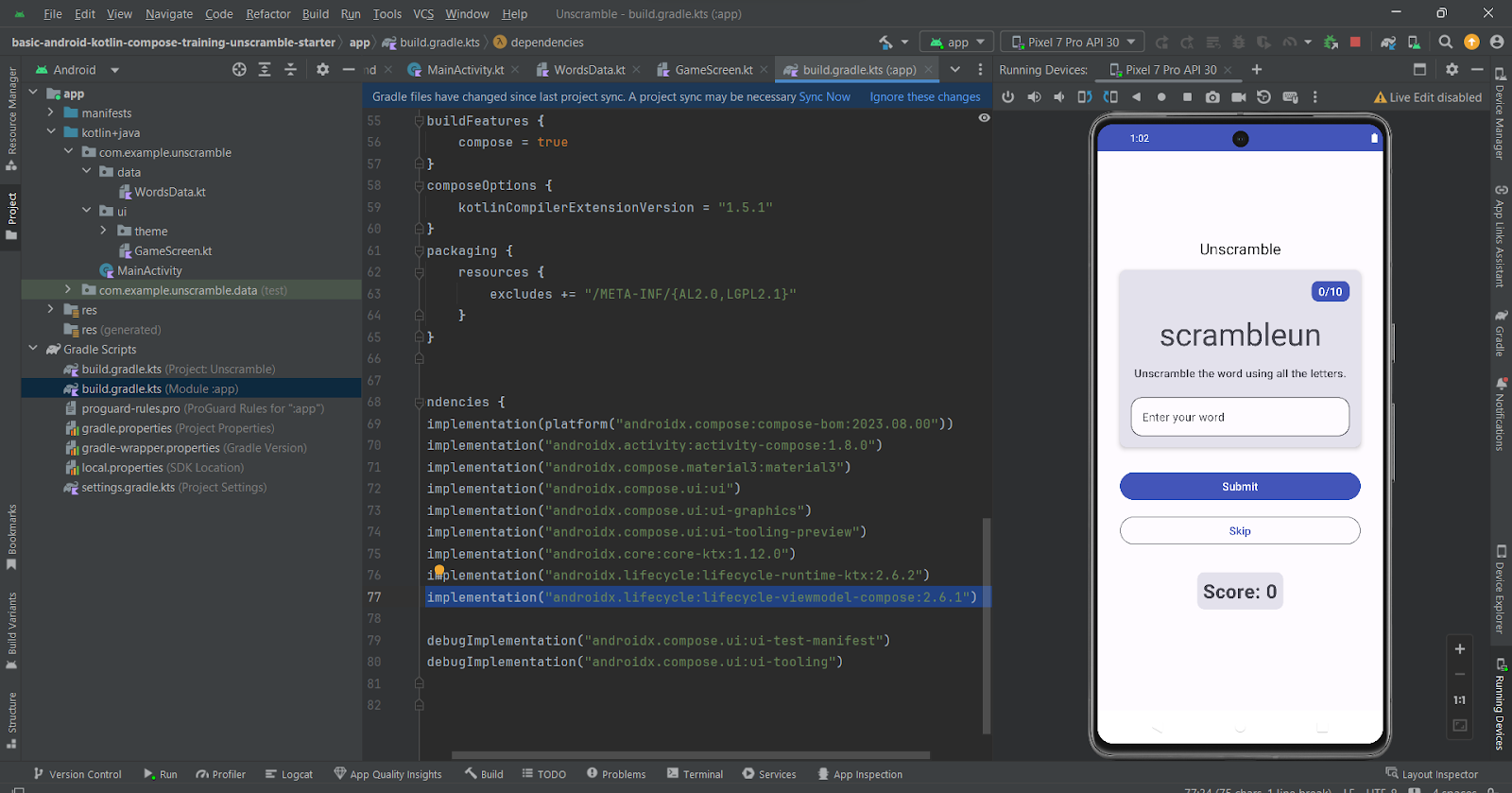
Untuk menggunakan ViewModel maka hal pertama yang perlu dilakukan adalah menambahkan dependensi ViewModel pada build.gradle.app projek.
Kemudian buat file GameViewModel pada package ui yang diextend dari class ViewModel.
Tambahkan juga file data class GameUiState pada package ui.
Langkah selanjutnya yaitu menambahkan StateFlow pada GameViewModel yaitu data holder yang akan menampilkan current state dan update state.
Selanjutnya buat beberapa fungsi dan variabel tambahan pada GameViewModel untuk menampilkan kata scramble meliputi variabel currentWord yaitu kata scramble saat ini, fungsi pickRandomWordAndShuffle() untuk mendapatkan kata random, kata usedWords untuk menyimpan kata yang sudah terpakai, fungsi shuffleCurrentWord() untuk mengacak kata, fungsi resetGame() untuk inisialisasi permainan, dan init yang akan memanggil resetGame().
3. Passing ViewModel ke UI
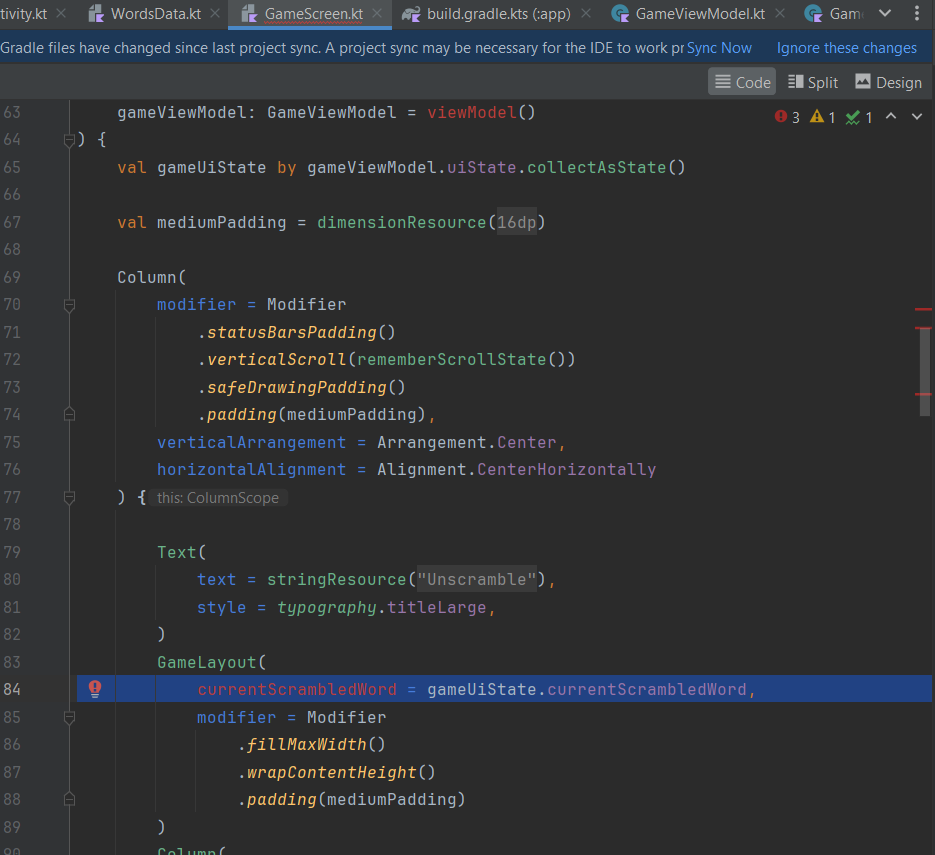
Buka GameScreen() pada GameScreen.kt, kemudian passing argumen GameViewModel dan tambahkan gameUiState yang akan melakukan komposisi ulang ketika uiState mengalami perubahan.
Passing currentScrambledWord pada GameLayout() composable pada GameScreen().
Tambahkan currentScrambledWord sebagai parameter pada fungsi composable GameLayout dan ganti hardcoded string "scrambleun" dengan currentScrambledWord.
Ketika dirun ulang, terlihat bahwa kata yang posisi hurufnya teracak sudah dapat dilihat.
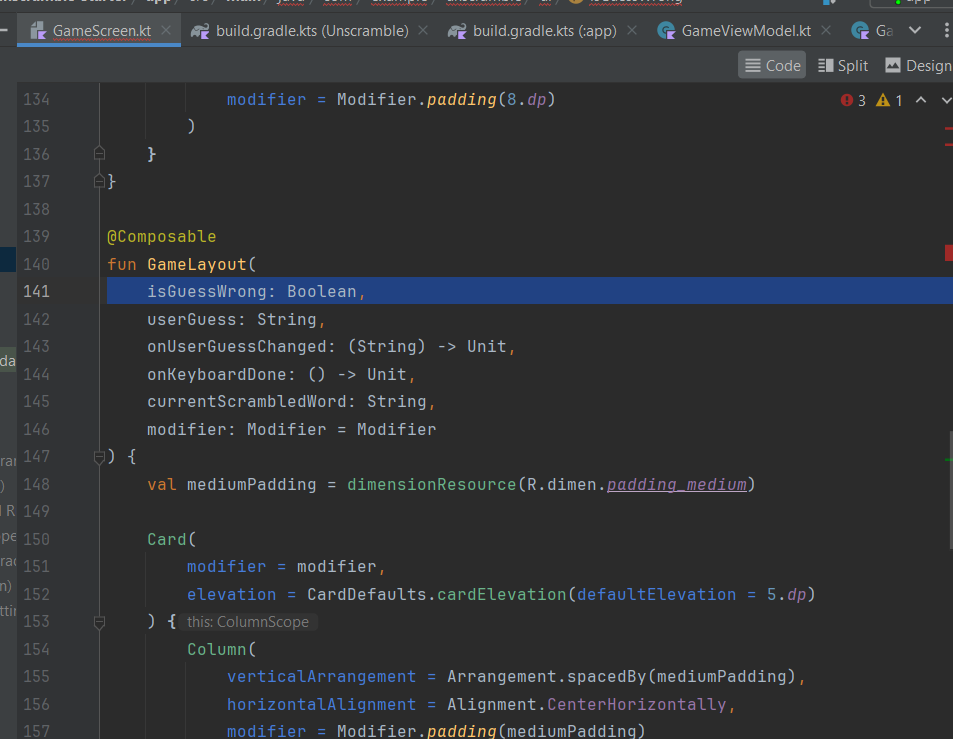
Kemudian agar textfield dapat menampilkan kata yang ditebak maka ubah value onValueChange menjadi onUserGuessChanged, tambahkan onKeyboardDone pada onDone KeyboardActions, dan ubah value pada OutlinedTextField menjadi userGuess. Tambahkan juga ketiga variabel tersebut sebagai parameter pada fungsi composable GameLayout. Update juga GameLayout yang dipanggil pada GameScreen.
Selanjutnya tambahkan variabel userGuess dan fungsi updateUserGuess pada GameViewModel.kt.
Terlihat textfield sudah dapat menampilkan kata tebakan user.
4. Verifikasi Kata Tebakan
Tambahkan fungsi checkUserGuess() pada GameViewModel, fungsi ini akan berfungsi untuk melakukan pengecekan tebakan user terhadap kunci jawaban. Tambahkan juga isGuessedWordWrong pada class GameUiState.
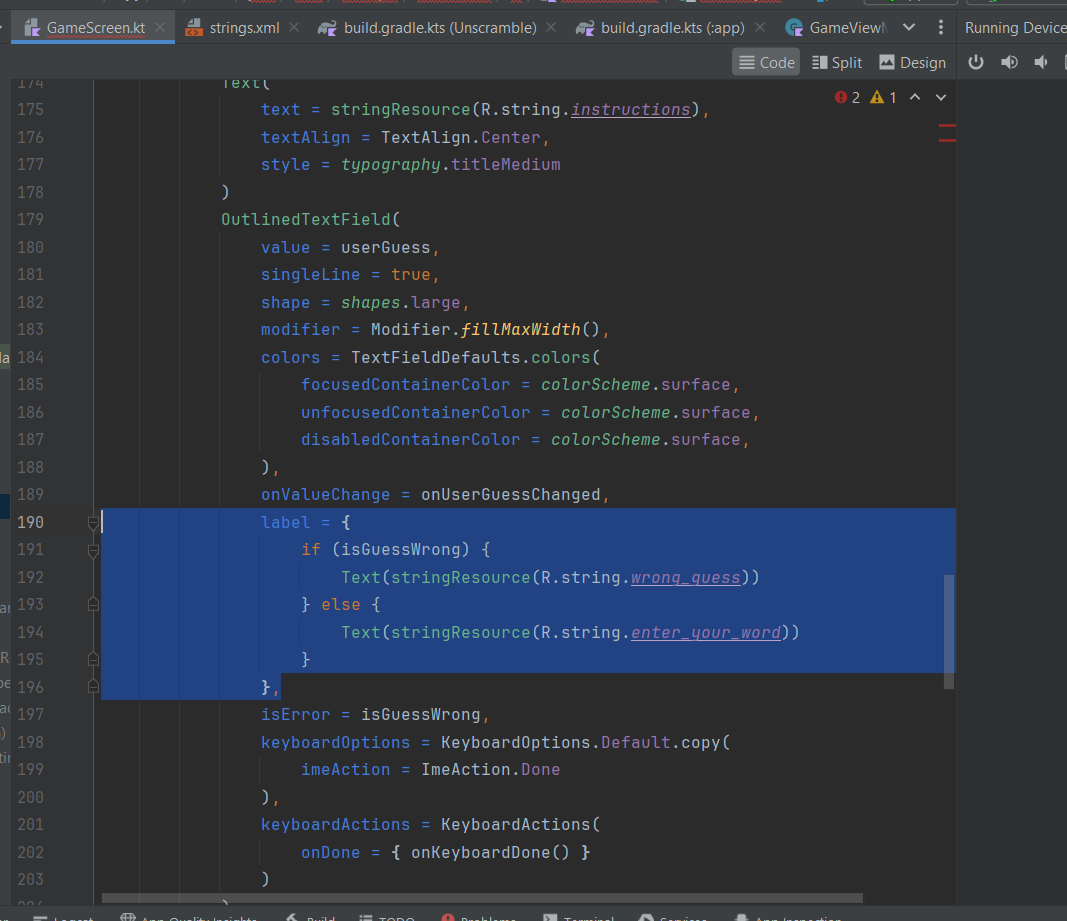
Kembali ke GameScreen.kt, ubah isi onClick pada tombol submit dan onKeyboardDone menjadi gameViewModel.checkUserGuess(). Ubah juga isi composable GameLayout pada GameScreen() dan fungsi composable GameLayout sehingga menggunakan variabel isGuessWrong.
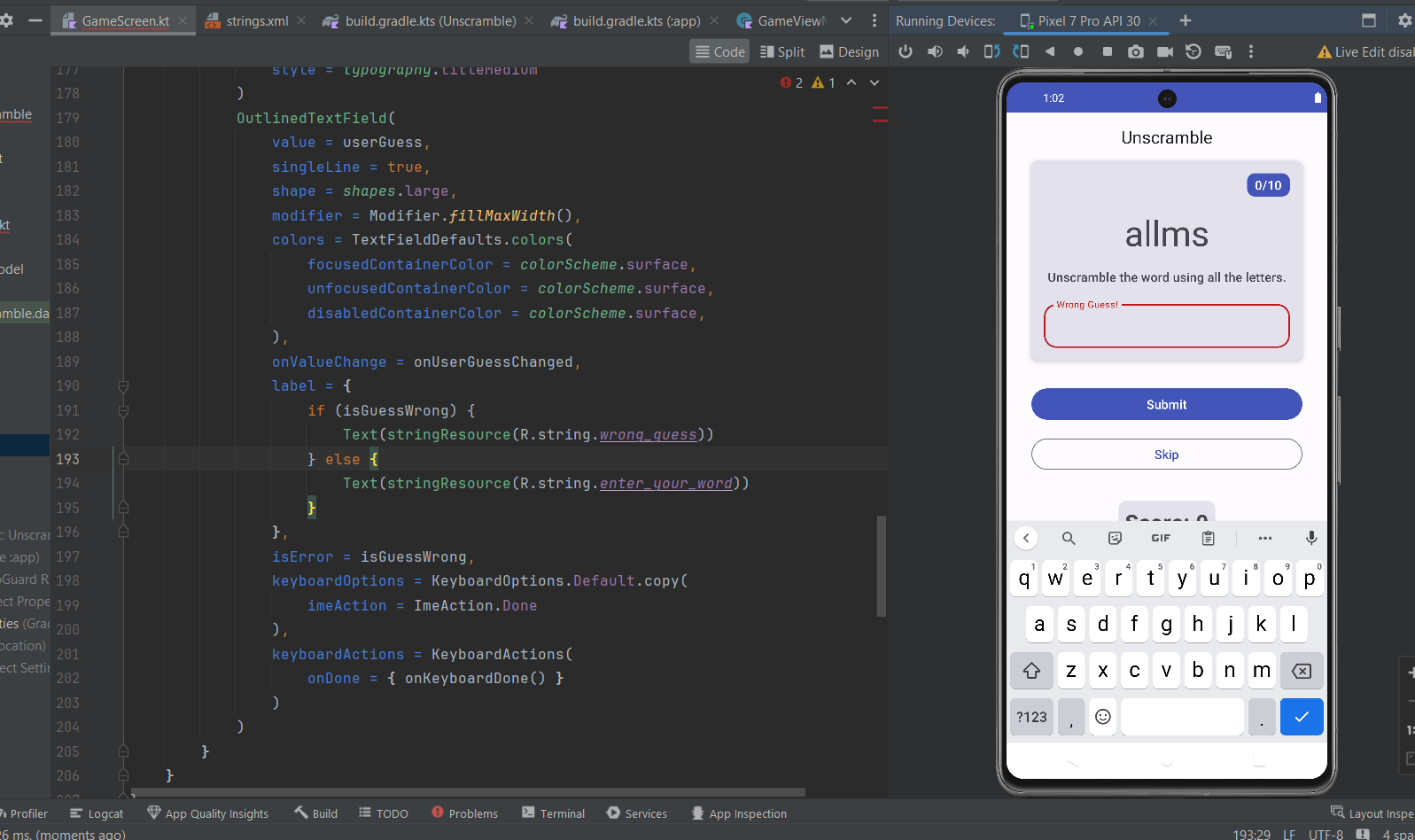
Tambahkan kondisional pesan yang ditampilkan pada GameLayout sehingga ketika jawaban salah akan menggunakan resource string wrong_guess pada strings.xml (sudah ada dari template project).
Terlihat bahwa sekarang pesan error akan ditampilkan ketika jawaban salah.
5. Update Score dan Word Count
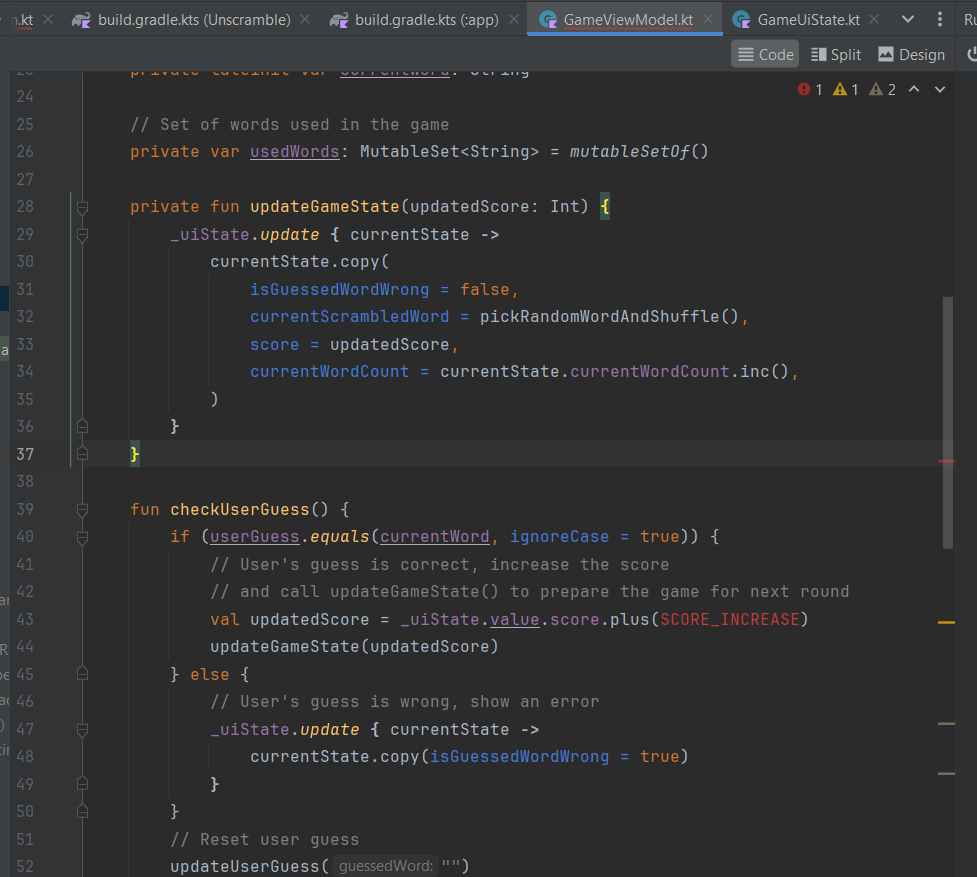
Tambahkan variabel score dan currentWordCount pada GameUiState. Tambahkan juga isi conditional if dari checkUserGuess di dalam GameViewModel.
Tambahkan fungsi updateGameState pada GameViewModel yang akan digunakan untuk mengupdate skor, menambahkan jumlah currentWordCount, dan mengganti scrambled word dengan kata baru.
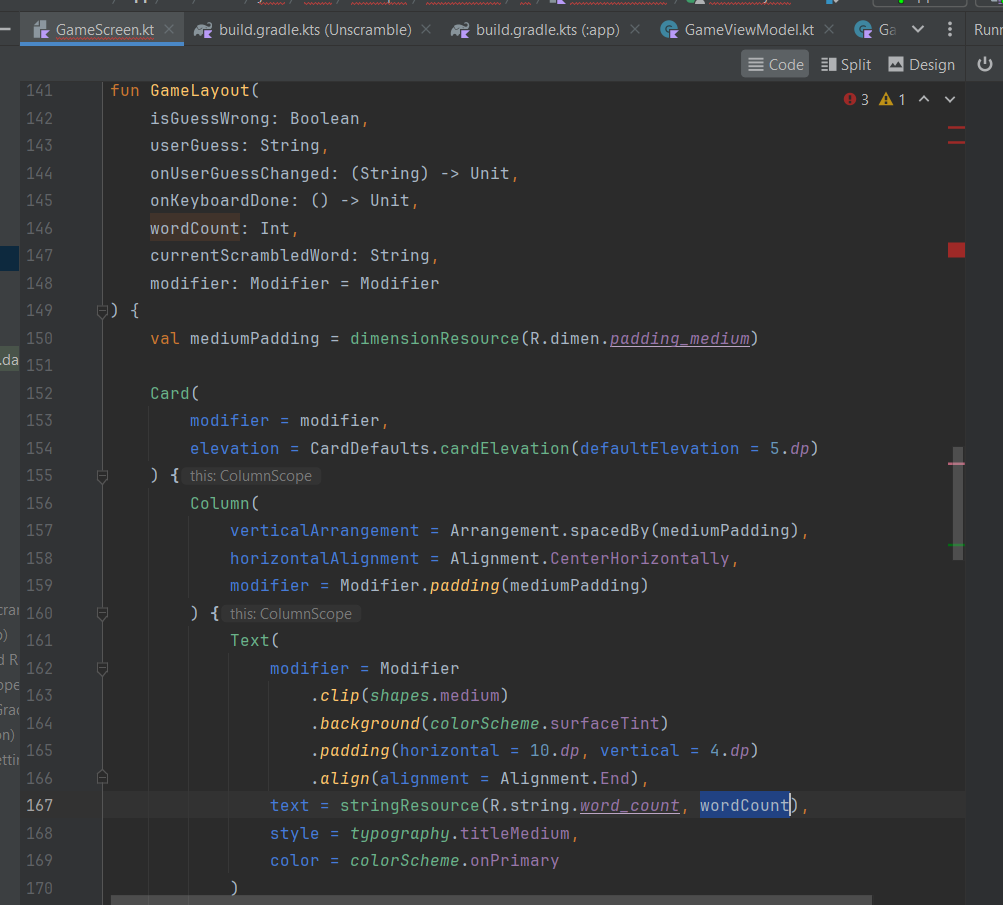
Kemudian passing variabel wordCount pada fungsi composable GameLayout dan ganti juga "0" yang ter-hardcode pada kode template sehingga menggunakan wordCount. Pada GameLayout yang dipanggil pada GameScreen argumen wordCount akan didapat dari gameUiState.currentWordCount.
Ubah juga fungsi GameStatus pada GameScreen.kt sehingga score akan disesuaikan dengan nilai score pada gameUiState.
6. Tambahkan Fitur Skip
Tambahkan fungsi skipWord pada GameViewModel.kt, kemudian panggil gameViewModel.skipWord ketika tombol skip ditekan fungsi GameScreen di GameScreen.kt.
7. Handle Last Round Permainan
Agar permainan selesai ketika 10 pertanyaan telah dijawab/diskip, maka perlu ditambahkan kondisi untuk menyelesaikan permainan.
Update fungsi updateGameState pada GameViewModel.kt sehingga ketika MAX_NO_OF_WORDS tercapai maka nilai flag isGameOver akan diubah ke true. Tambahkan juga flag tersebut pada GameUiState.kt.
Selanjutnya FinalScoreDialog yang berfungsi sebagai alert dari template dapat digunakan sebagai display dialog ketika permainan selesai. Tambahkan pengecekan kondisi flag isGameOver pada akhir fungsi GameScreen() pada GameScreen.kt.
8. Hasil Akhir Aplikasi
Berikut adalah hasil uji coba aplikasi yang dibuat, terlihat bahwa tiap jawaban benar akan memberi skor 20, jawaban yang diskip tidak mendapatkan poin, dan ketika 10 pertanyaan telah diberikan maka terdapat pilihan untuk main lagi/keluar dari aplikasi.
Berikut adalah isi code implementasi program:
GameScreen.kt:
GameUiState.kt:
GameViewModel.kt:







































No comments:
Post a Comment