Nama : Florentino Benedictus
NRP : 5025201222
Tahun : 2024
Kelas : Pemrograman Perangkat Bergerak I
Link Implementasi : MainActivity.kt & WaterBottle.kt
Tugas 7 - Membuat Aplikasi Water Bottle
Pada tugas ini, dibuat aplikasi water bottle yaitu aplikasi botol air dengan animasi sehingga isinya dapat bertambah ketika user menekan tombol "Drink", pembuatan tugas menggunakan referensi Draw an Animated Water Bottle:
1. Inisiasi Proyek
Pertama-tama buka aplikasi Android Studio lalu pilih New Project -> Empty Activity. Kemudian ubah nama activity menjadi "WaterBottle" dan menggunakan level API minimum 24, lalu pilih Finish. Lalu tunggu beberapa saat sampai Android Studio selesai loading proyek. Untuk kemudahan maka digunakan virtual device Pixel 7 Pro yang telah dibuat sebelumnya.
2. Ubah Template Default
Pertama-tama, hapus fungsi Greeting pada template. Kemudian ubah isi setContent sehingga hanya berisi WaterBottleTheme.
3. Buat File WaterBottle.kt
Selanjutnya, buat file WaterBottle.kt. File ini akan berfungsi untuk menyimpan fungsi utama dari botol yang akan dibuat.
4. Buat Fungsi WaterBottle
Selanjutnya isi WaterBottle.kt dengan fungsi WaterBottle. Fungsi akan berisi modifier meliputi warna dan variabel dari botol yang akan dibuat. Kemudian buat juga composable Box yang akan digunakan untuk membuat botol.
5. Buat Canvas Pada WaterBottle
Selanjutnya, buat composable Canvas yang akan berisi garis maupun lengkungan yang akan menyusun botol yang dibuat menggunakan moveTo untuk menentukan posisi x dan y awal, lineTo untuk membuat garis lurus dari posisi saat ini ke titik (x,y), dan quadraticBezierTo untuk membuat kurva dari posisi saat ini ke (x2, y2) dengan control point (x1, x2).
6. Panggil Fungsi WaterBottle Pada MainActivity.kt
Selanjutnya kembali ke MainActivity.kt untuk memanggil fungsi WaterBottle yang telah dibuat. Karena nantinya isi dari botol akan bertambah, maka digunakan variabel usedWaterAmount sebagai indikator jumlah air dalam botol saat ini dan totalWaterAmount sebagai ukuran maksimal botol. Kemudian tambahkan button yang berfungsi untuk menambah jumlah air pada botol.
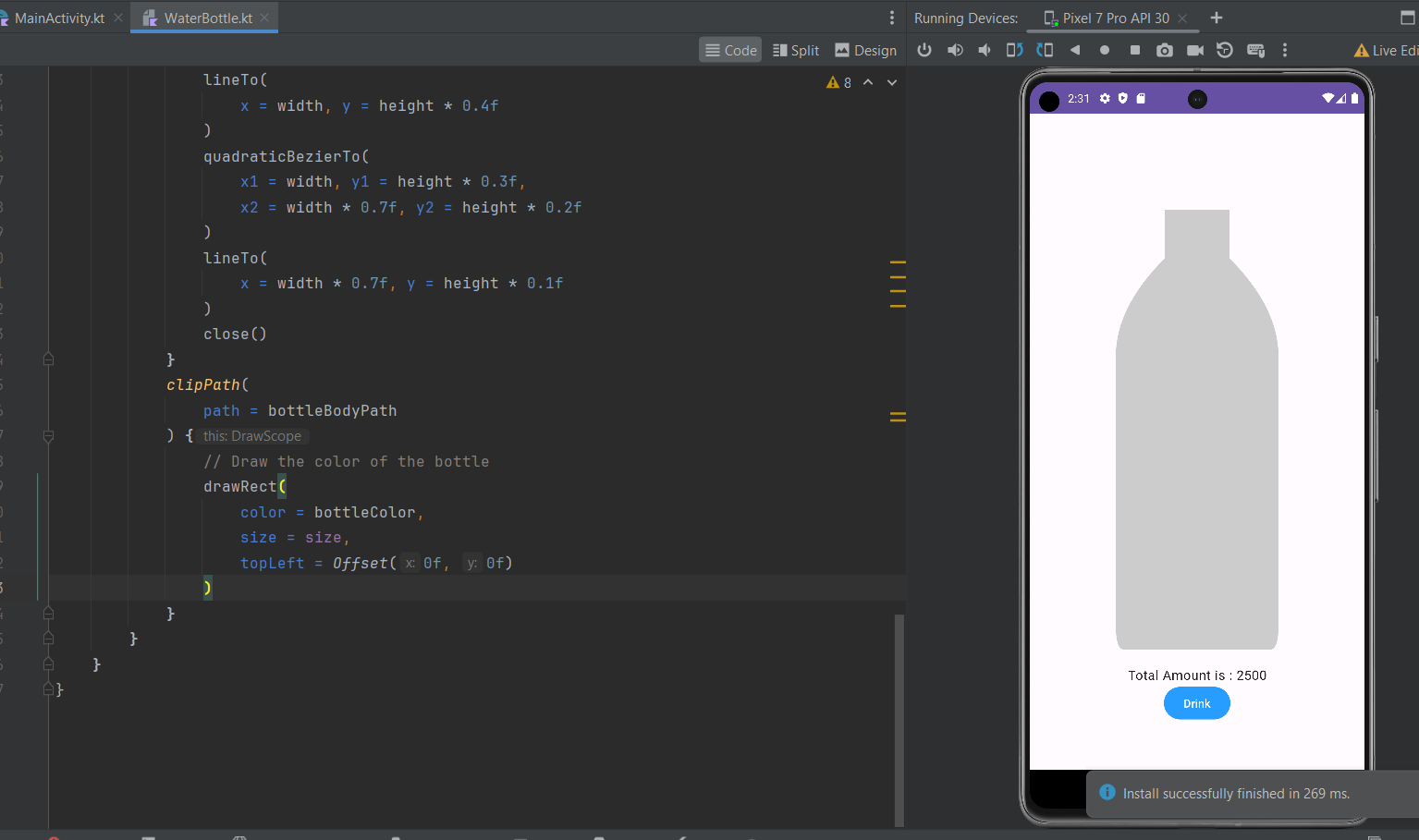
7. Tambahkan clipPath() Pada WaterBottle.kt
Gunakan clipPath() yang akan menggunakan bottleBodyPath yang telah dibuat, kemudian drawRect() akan digunakan untuk menggambar frame botol. Lalu run ulang App, maka terlihat pada tampilan kerangka botol telah berhasil dibuat.
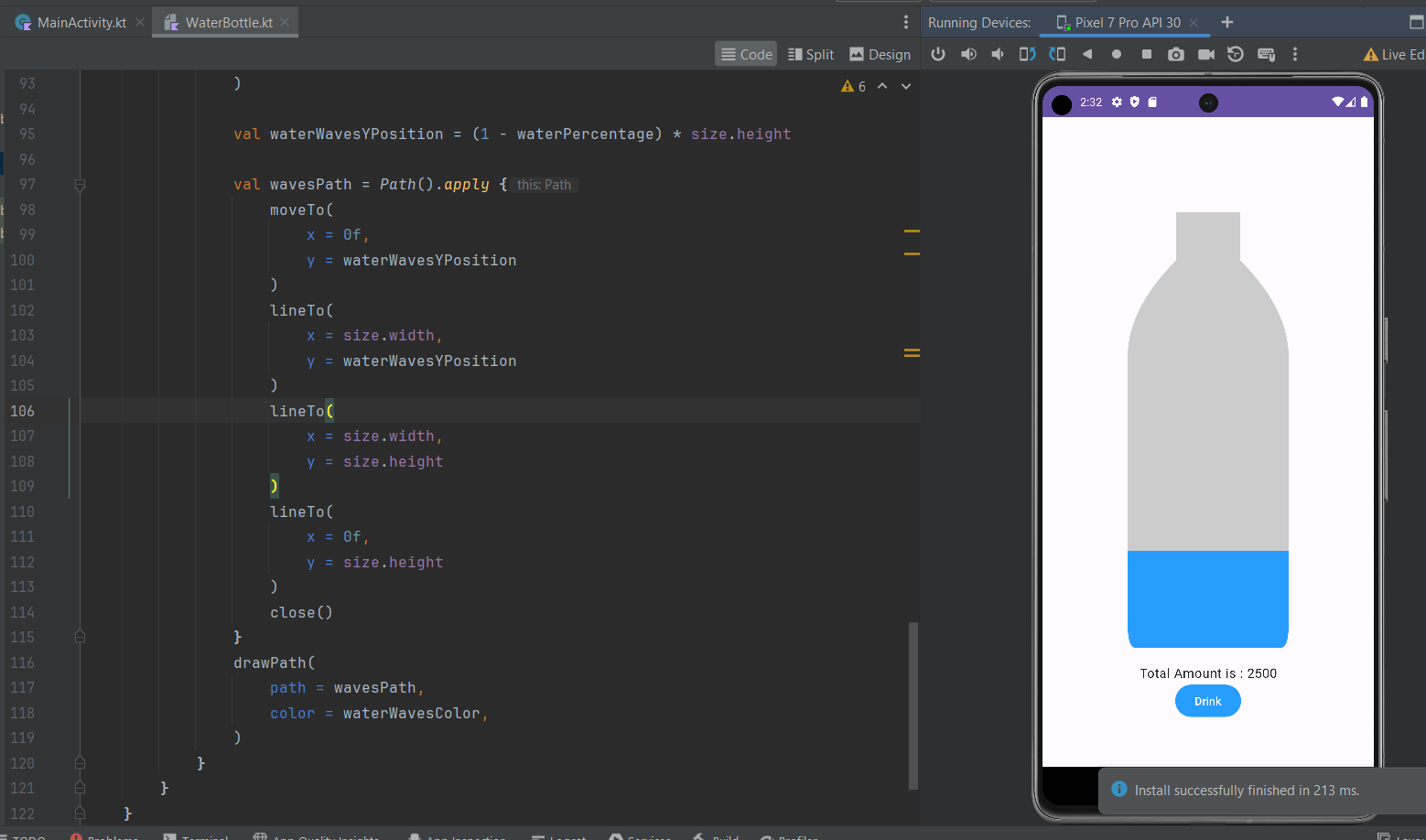
Berikut adalah tampilan setelah air berhasil ditambahkan pada botol. Dengan menggunakan tombol yang telah dibuat sebelumnya pada MainActivity.kt, jumlah air pada botol dapat ditambahkan.
9. Tambahkan Tutup Botol
Selanjutnya, buat tampilan tutup botol dengan drawRoundRect menggunakan width dan height yang diinginkan, sehingga hasil akan terlihat seperti gambar di atas.
10. Menampilkan Jumlah Air Dalam Botol
Selanjutnya, gunakan usedWaterAmountAnimation untuk melakukan tracking terhadap jumlah ml yang terisi pada botol. Lalu tambahkan composable box yang akan menyimpan teks jumlah air saat ini pada tengah layar.
Tambahkan pengecekan corner case pada button sehingga isi botol tidak melebihi totalWaterAmount.
11. Hasil Implementasi
Berikut adalah tampilan ketika button Drink dipencet, maka jumlah ml dan isi air dalam botol akan bertambah dan terdapat animasi sehingga tidak terkesan kaku.
Berikut adalah isi code MainActivity.kt & WaterBottle.kt:
MainActivity.kt
WaterBottle.kt
Referensi
https://kuliahppb.blogspot.com/2024/04/material-design.htmlhttps://www.youtube.com/watch?v=vmT0SScA2lA