Nama : Florentino Benedictus
NRP : 5025201222
Tahun : 2024
Kelas : Pemrograman Perangkat Bergerak I
Link Implementasi : Link Github
ETS PPB I - Aplikasi Pemesanan Tiket
Pada ETS kelas PPB I diberi tugas untuk mengimplementasikan dan melakukan redesign pada halaman masuk dan fitur yang sering digunakan pada salah satu aplikasi Android pemesanan tiket pada Android Studio menggunakan Jetpack Compose.
Aplikasi yang saya pilih yaitu Cititrans. Cititrans merupakan layanan pemesanan tiket penumpang untuk transportasi antar kota menggunakan kendaraan darat. Fitur yang sering saya gunakan pada aplikasi ini adalah fitur pemesanan tiket, dimana user dapat menentukan tempat keberangkatan, tempat tujuan, tanggal dan waktu keberangkatan yang diinginkan lalu membeli tiket sesuai dengan kriteria yang diinginkan. Uji coba aplikasi menggunakan Pixel Pro 7 API 30 virtual device.
1. Hasil dan Deskripsi Tampilan
Berikut adalah hasil dan deskripsi tampilan aplikasinya:
* Halaman Login (LoginScreen.kt)
Pada halaman ini user dapat mengisi alamat email dan password akunnya untuk melakukan login pada aplikasi. User yang belum terdaftar juga dapat berpindah ke halaman register. Fitur utama pada halaman ini adalah pengisian email dan password (input tidak akan terlihat) user pada form.
* Halaman Register (RegisterScreen.kt)
Pada halaman ini user dapat membuat akun baru yang dapat digunakan untuk mengakses fitur aplikasi. Fitur utama pada halaman ini adalah pengisian email dan password (input tidak akan terlihat) user pada form.
* Halaman Booking/Pencarian Tiket (BookingScreen.kt)
Halaman ini merupakan halaman utama dimana user dapat menginput kota keberangkatan, kota tujuan, tanggal keberangkatan, dan waktu keberangkatan yang akan digunakan sebagai filter pencarian paket kendaraan yang tersedia untuk waktu tersebut. Fitur utama pada halaman ini adalah dropdown opsi kota, date picker untuk penentuan tanggal keberangkatan, dan time picker untuk penentuan waktu keberangkatan.
* Halaman Daftar Tiket (TicketScreen.kt)
Halaman ini berfungsi untuk menampilkan daftar paket yang tersedia dimana user dapat melihat estimasi waktu kedatangan dan harga dari masing-masing paket, kemudian dapat memilih paket yang diinginkan untuk melanjutkan proses pemesanan tiket. Fitur utama pada halaman ini adalah list card yang digenerate menggunakan datasource dan ditampilkan detailnya, juga penggunaan LazyColumn agar list tiket dapat discroll.
* Halaman Pemilihan Tempat Duduk (SeatScreen.kt)
Pada halaman ini user dapat melihat kursi yang masih tersedia dan memilih kursi yang diinginkan pada kendaraan. User juga dapat mengisi nama penumpang selain dirinya sendiri untuk memesankan orang lain. Jika seluruh kriteria sudah sesuai user dapat melakukan transaksi dengan menekan tombol "pesan" untuk membeli tiket. Fitur utama dari halaman ini adalah pemilihan kursi menggunakan radio button dan formulir pengisian nama penumpang.
* Halaman Transaksi (TransactionScreen.kt)
Pada halaman ini akan terdapat notifikasi bahwa transaksi telah berhasil dilakukan. Detail tiket yang dipesan juga akan ditampilkan dan user dapat mendownload tiket tersebut untuk melakukan perjalanan pada waktu keberangkatan. Fitur utama pada halaman ini adalah menampilkan seluruh atribut tiket yang telah dipilih oleh user yang melalui proses passing variabel yang dimulai dari halaman awal login/register.
2. Deskripsi Implementasi
a. Struktur Aplikasi
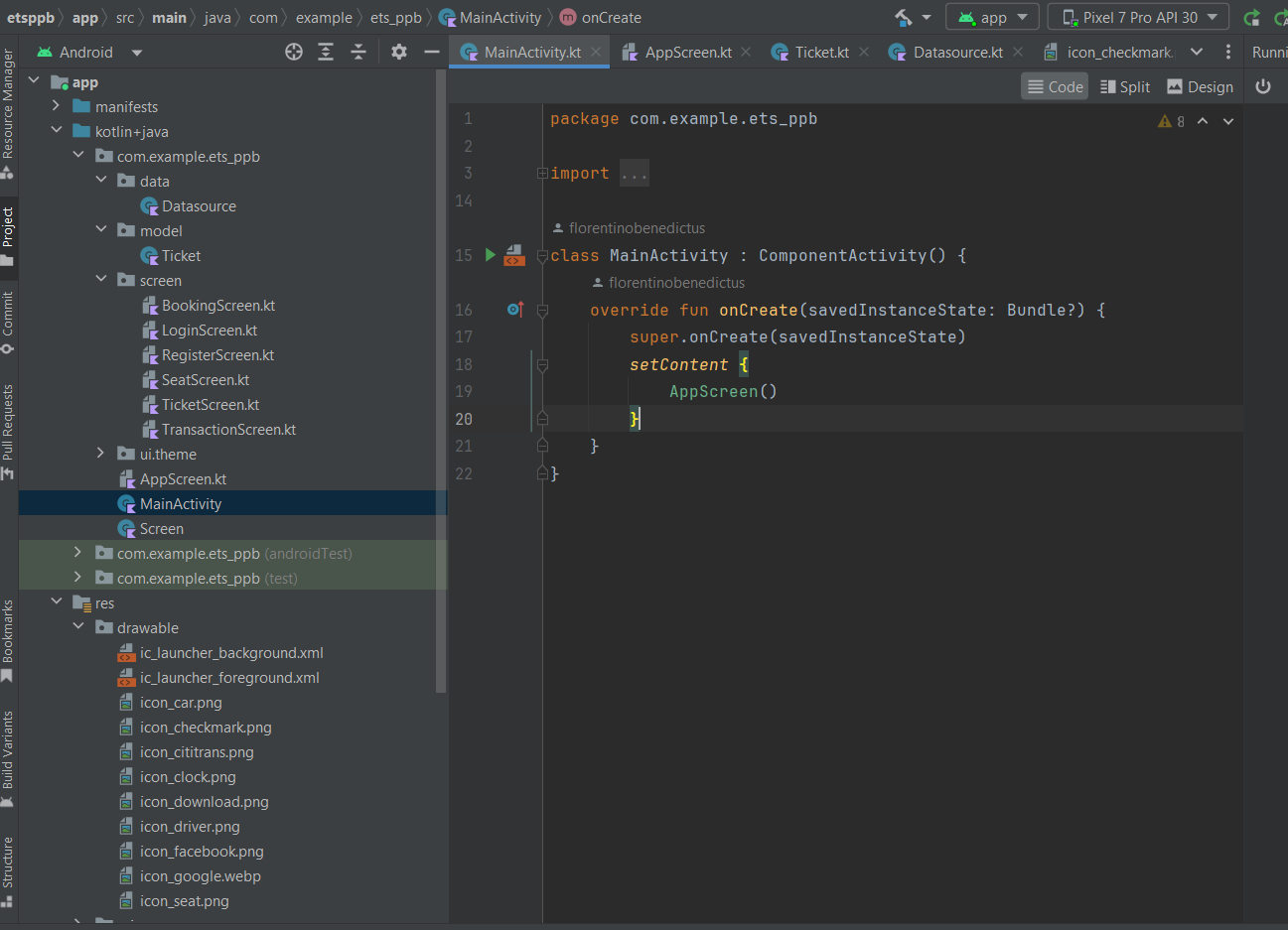
Berikut adalah struktur directory aplikasi yang dibuat. Pada MainActivity.kt, onCreate akan memanggil fungsi composable AppScreen pada AppScreen.kt yang akan menjadi fungsi router utama dari aplikasi.
Untuk berpindah halaman dan melakukan passing variabel antar halaman, digunakan modul NavHost bawaan dari Android Studio yang dapat digunakan dengan mengimport packagenya. Dalam kasus ini router AppScreen akan berfungsi untuk menangani navigasi antar 6 halaman yaitu LoginScreen.kt, RegisterScreen.kt, BookingScreen.kt, TicketScreen.kt, SeatScreen.kt, dan TransactionScreen.kt. Navigasi dilakukan dengan cara menentukan tampilan (Screen) yang akan terload ketika suatu tombol/perilaku user memnyebabkan routing dari suatu halaman ke halaman lain.
Untuk mempermudah proses navigasi, dibuat file sealed class Screen.kt yang berfungsi untuk menyimpan nickname dari masing-masing screen dan fungsi withArgs yang akan secara otomatis melakukan append variabel yang ingin di-passing pada format seperti URL. Passing argumen akan dilakukan secara terus menerus pada tiap halaman sampai dengan halaman transaksi dengan argumen yang dipassing secara berurutan yaitu: email user, tempat keberangkatan, tempat tujuan, tanggal keberangkatan, waktu keberangkatan, estimasi waktu kedatangan, nomor kursi penumpang, dan nama penumpang.
b. Objek Tiket
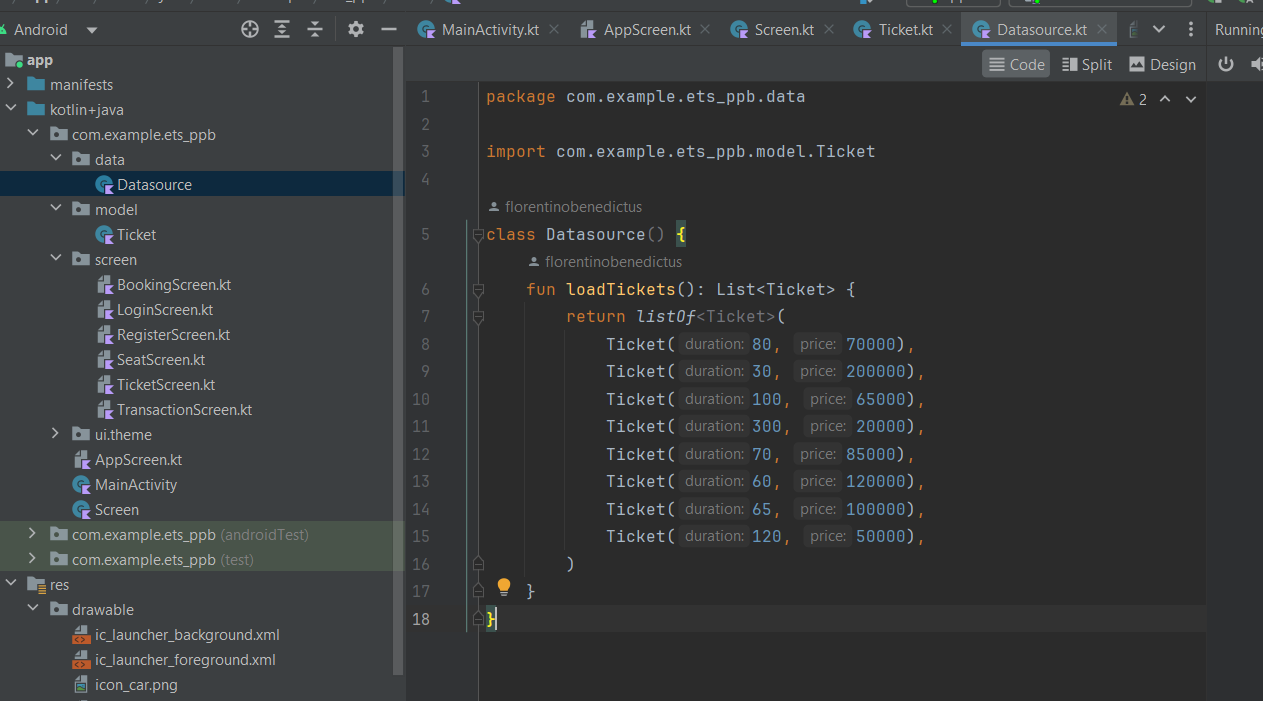
Objek suatu tiket hanya terdiri dari 2 variabel yaitu durasi perjalanan dan harga tiket. Hal ini dikarenakan aplikasi tidak menggunakan database, sehingga agar hasil pencarian tiket yang dilakukan user dapat menampilkan banyak tiket maka kota asal, tujuan, dan waktu keberangkatan akan menyesuaikan input filter user.
data.Datasource.kt akan berfungsi untuk menyimpan sampel tiket yang nantinya akan digunakan untuk list tiket pada TicketScreen.kt
c. Fitur-fitur Tambahan
Pada aplikasi ini juga terdapat beberapa fitur tambahan untuk meningkatkan usabilitas dari aplikasi meliputi:
- Dropdown Menu Menggunakan ExposedDropdownMenuBox
- Date Picker (Kalender) Menggunakan DatePickerDialog
- Time Picker Menggunakan TimePickerDialog
- Denah Posisi Penumpang Menggunakan Icon dan Radio Button
Berikut adalah link prototipe dari aplikasi yang dibuat:
Berikut adalah link Google Docs dari aplikasi yang dibuat:
Berikut adalah link implementasi dari aplikasi yang dibuat:
Berikut adalah link demo dari aplikasi yang dibuat:
Referensi:
https://kuliahppb.blogspot.com/2024/05/evaluasi-tengah-semester.html
https://developer.android.com/develop/ui/views/components/pickers
https://www.youtube.com/watch?v=4gUeyNkGE3g
https://medium.com/@german220291/building-a-custom-exposed-dropdown-menu-with-jetpack-compose-d65232535bf2
https://fonts.google.com/icons
Icon dari Google Search